I love highway billboards, and I think they're really effective, at least on me. I do however, wish they were a bit more dynamic. For one, I've always wondered why they don't include a giant QR code that passengers can try to snag with their phone while passing by. If anyone uses this idea, I want 10%. It's probably been done a thousand times, and I just need to get out more! Okay, digressing from the subject of the article a bit.
Billboards are great, but they only work while driving in one direction, and if you don't get a chance to take it all in, there's no going back. On the web, the browser scroll bar is analogous to the highway. Once a user scrolls an advertisement out of view, not only is it no longer visible, but it certainly can't be clicked. But, no asphalt was laid, and there are no laws against scrolling back up. Yet, how many users do you think will actually scroll up to see if they missed any good advertisements? We have more opportunity to keep our ads within the view of our website visitors, by using JavaScript. Some of the techniques are so basic that you'll wonder why you haven't been doing them a long time ago.
Keeping ads in view
You don't need a marketing guru to tell you that an advertisement holds no value if you can't see it. There's absolutely no dispute about that fact that you can't click an advertisement if it is not in view. If you only have one or two ads on your site, it's important to make sure they are always visible, without being intrusive.
As many ad optimization techniques suggest, keeping ads close to readable text is a good idea. On this blog, you'll notice that I have one floated in or around the third paragraph. But, what happens when you scroll down beyond the third paragraph. The advertisement becomes useless.
Now, I certainly don't want to annoy my readers, so moving the ad within the content area would not be the way to go. It would cause content to shift as line-wrapping changes to support the ad that has been floated next to it. I instead opted to move the ad down below the right sidebar when it is scrolled out of view. This type of movement is accomplished by wrapping the advertisement code in a <div> element, then moving that <div> with jQuery. In the example below, I have wrapped the AdSense ad code in a <div> element with an id of post-inline-ad.
$(window).scroll(function(){
if(siteKickr.isScrolledIntoView($('.entry-content p').first().next().next())) {
if($('#post-inline-ad').hasClass('sidebar')) {
// if ad is in sidebar, move back to paragraph
$('#post-inline-ad').removeClass('sidebar');
$('.entry-content p').first().next().next().after($('#post-inline-ad'));
}
}
else {
if(!$('#post-inline-ad').hasClass('sidebar')) {
// if ad is not in sidebar, move to sidebar
$('#post-inline-ad').addClass('sidebar');
$('.widget-container').last().after($('#post-inline-ad'));
}
}
});
siteKickr = {
isScrolledIntoView: function(elem)
{
var docViewTop = $(window).scrollTop();
var docViewBottom = docViewTop + $(window).height();
var elemTop = elem.offset().top;
var elemBottom = elemTop + elem.height();
return ((elemBottom <= docViewBottom) && (elemTop >= docViewTop));
}
}
This method isn't quite as hardcore as keeping the advertisement in the view regardless of scroll position, but it gives the user another opportunity to view the ad, where it may previously had not been in a recognizable position.
Fixed Positioned Element, the CSS way
Of course, there's always the simple, yet effective CSS solution:
div#my-ad-wrapper { position: fixed; top: 100px; left: 0; }
The fixed value of the position style specifies that an element remains in the specified position, even if the user scrolls. It's similar to the absolute position, except that an absolute positioned item will scroll with the rest of the static content.
Hey, look over here
Most metrics divide the number of ad impressions by the number of clicks to determine how well optimized your ad placement is. That works well, but there's another metric to consider is the total time-on-page for your visitors in relation to ad clicks. If a visitor sits on one page of your site for an hour – that's a measure of success in many ways, but if they don't click on a single ad in that hour, then that visitor may not be as valuable to you as all the other metrics lead you to believe.
If you are a door-to-door vacuum salesperson, asking people for 5 minutes of their time, how successful would you be if you spent 1 minute giving your pitch, then just stared at them for the remaining 4 minutes.The same thing happens when a visitor loads a page on your site, sees the advertisements unfold before their eyes, then continues on to read the page content for 5 minutes.
You can keep your visitor engaged in the opportunity to click advertisements by displaying them again after a certain period of time, unobtrusively. I emphasize the term unobtrusively, as the best way to annoy your visitor would be to surprise them with an advertisement pop-up right over the text they are reading. But, if you pull a "sidebar surprise", you won't offend your visitor.
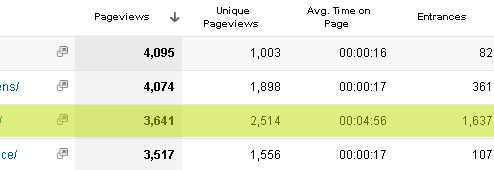
Check your analytics tool for pages with high "Avg. Time on Page", to determine which pages would most benefit from this method:
Then, let's again put JavaScript to work for us, in this case to reveal an advertisement in the sidebar after the user has been on the page for 60 seconds:
The HTML
<div id="timed-ad">
<span class="close">X</span>
<p>Thanks for your interest in this article. How about a break to check out the awesome deals from our friends at: <a href="http://www.jdoqocy.com/click-6324420-10865503" target="_blank"><img src="http://www.ftjcfx.com/image-6324420-10865503" width="234" height="60" alt="" /></a></p>
</div>
The CSS
#timed-ad {
position: fixed;
top: 300px;
right: -270px; /* account for width and padding */
width: 250px; |
padding: 0 10px;
border: 1px solid #000;
border-radius: 5px 0 0 5px;
background: #eee; }
#timed-ad .close {
float: right;
margin: 0 -10px 0 0;
padding: 5px 8px;
color: #fff;
background: #555;
cursor: pointer; }
The JavaScript (jQuery)
$('#timed-ad .close').click(function() {
$(this).parent().remove();
});
setTimeout(function() {
$('#timed-ad').animate({ right: -1 }, 2000);
}, 60000); // 60 seconds
Making use of empty real estate
You've no doubt noticed the trend towards wide screen desktop monitors. A website afforded this much width could easily reduce the vertical scrolling necessary to see all of it's content. But, most don't take advantage, and for good reason. Many users are still on 1024×768 monitors. And, even if we used a responsive layout, to use whatever width is offered by the screen, we still wouldn't want content to span the full width of a widescreen monitor, it would be difficult to read.
So, what do we do with these large "gutters" on either side of the content. Since we can't use them for the site content, we might consider using them for something that doesn't affect the purpose of the site if they can't be seen: advertisements. You could use any number of CSS techniques to force these ads into the widescreen gutters of the site, but JavaScript certainly provides the most flexibility.
With JavaScript, you can introduce the condition to only display the gutter ads if the site width is greater than 1400 pixels, for example.
This is, arguably, the least intrusive form of banner advertising on a website. It doesn't intrude on the content area at all, and users are more than welcome to reduce their browser width if they don't want to be "bothered" with the advertisements.
The implementation of this method is simpler than the other methods, so I'm going to break my own rules of separating content, css & script, and package it all up into a small piece of jQuery:
$(window).resize(function() {
if($(window).width() > 1400) {
/* widescreen - show gutter ad */
if($('#left-gutter-ad').length === 0) {
$('body').append('<div id="left-gutter-ad" style="position: fixed; top: 62px; left: 15px;">My ad code goes here</div>');
}
}
else {
$('#left-gutter-ad').remove();
}
});
$(document).ready(function() {
$(window).resize();
});